Ditulis oleh ibnu hamzah ditanggal
Tutorial Svelte JS #02 : Menghubungkan Bulma Kedalam Proyek |
Hallo semua, kabarnya pie sehat kan!
ada yang tau bulma? asing ga ditelinga kalian😆 mungkin terdengar cukup asing ya untuk sebuah framework css.
biasanya yang sering kita denger itu Bootstrap, Matrialize, dan Tailwind, sama hal nya seperti framework yang gue sebutin diatas Bulma juga merupakan sebuah framework css. tapi kurang populer aja😁
kali ini pada kita akan menggunakan Bulma dalam proyek svelte, dan tutorial ini akan membahas cara mengintegrasikan svelte dengan Bulma.
untuk mengintegrasikan Bootstrap, Matrialize, dan Tailwind, mungkin akan dibahas dilain waktu ya!
oke kita mulai lets goooooo.
Tahap Instalasi Bulma
jika teman teman sudah mengikuti tahap instalasi svelte di artikel pertama, teman teman bisa lanjut untuk mengikuti artikel kali ini. jika belum silakan cek artikel instalasi dan konfigurasi Svelte JS - Disini .
Untuk mengintegrasikan bulma dengan svelte banyak cara, tapi gue akan pake cara yang paling mudah tapi gamudah mudah banget haha😂
oke cara gue kaya gini.
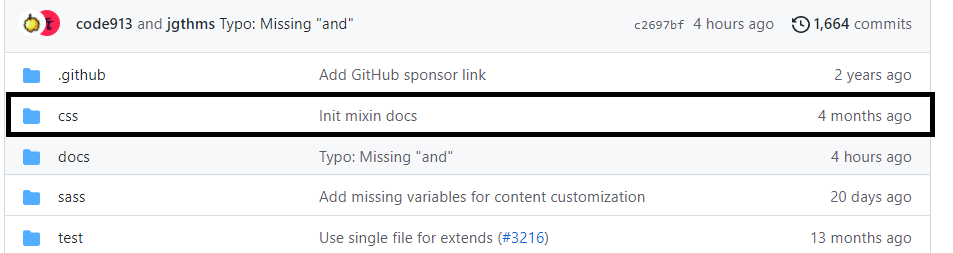
Langkah Pertama kalian kunjungi github bulma disini https://github.com/jgthms/bulma
Langkah Kedua Kalian cari folder css

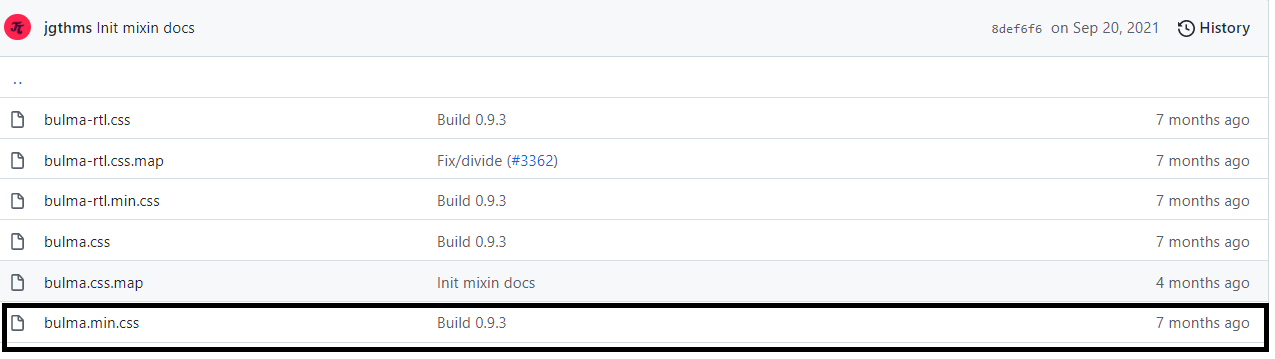
Langkah Ketiga Jika kalian sudah ada didalam folder css kalian klik file dengan nama bulma.min.css

Langkah Keempat
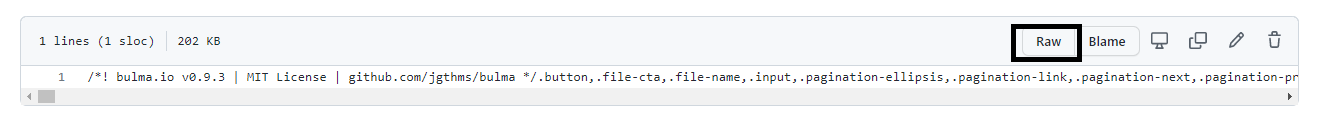
Klik raw, nantinya kita akan diarahkan ke dalam link yang berisikan code css bulma.

Langkah Kelima
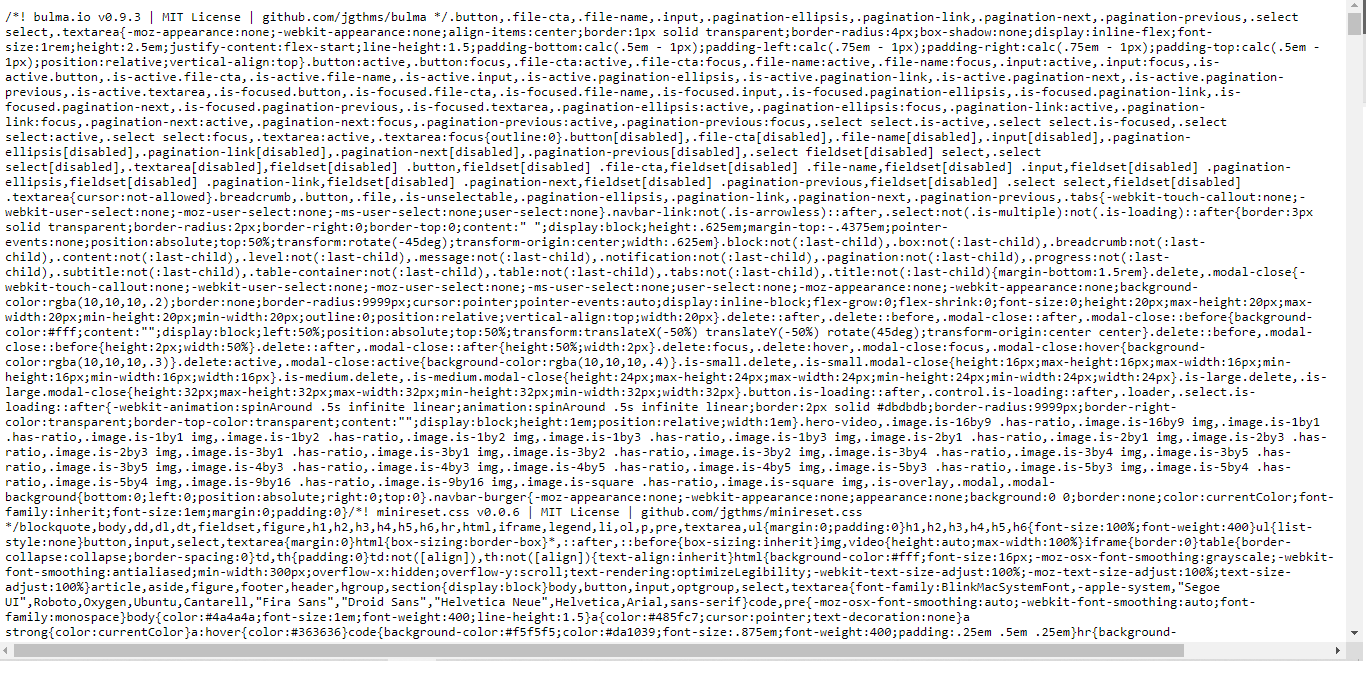
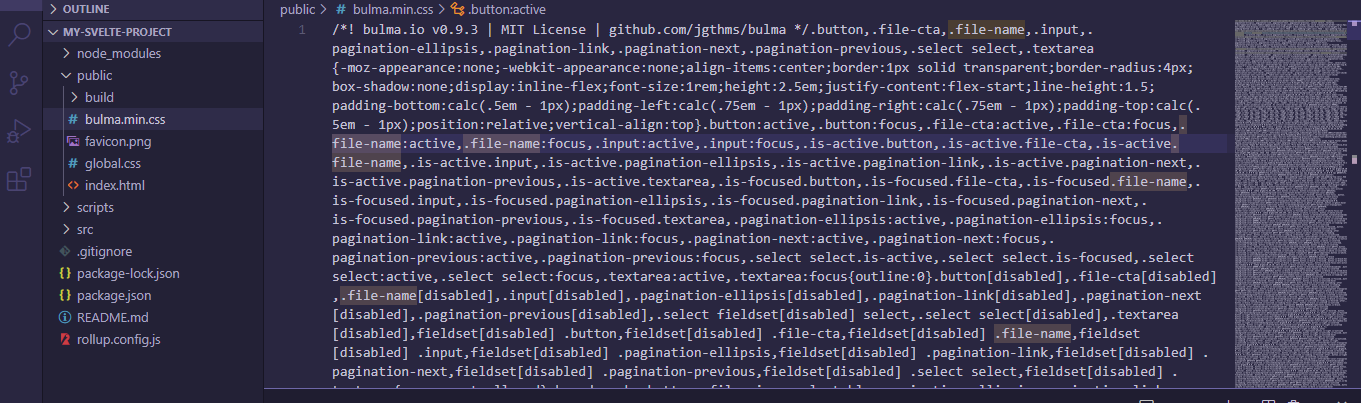
Ketika tampilan seperti ini jangan bingung wkwk😆 yang belum tau ini adalah sebuah kode css yang dikompresi menjadi minified css, fungsinya untuk menghilangkan karakter spasi dan membuat ukuran css lebih ringkas.
oke kalian tinggal copas semua kode tersebut dengan menggunakan kombinasi keyboard ctrl + a

Langkah Keenam
masuk kedalam folder proyek svelte kalian,

Langkah Ketujuh


Ibnu Hamzah
Hanya seorang pengembara kode, yang suka sekali naik gunung dan berpetualang dialam.
